Nach einer Studie aus dem Jahr 2021 verursacht das Internet mittlerweile mehr Treibhausgase als der Flugverkehr. Streamingdienste, Social Media und eine stetig wachsende Zahl von Websites lassen den Energieverbrauch des Internets rasant ansteigen.
In meinem Artikel über Nachhaltiges Webdesign gehe ich auf die Problematik im Detail ein.
Ja, auch meine und deine Website tragen zum Energieverbrauch des Internets bei. In den meisten Fällen ist der Energieverbrauch einer Website sogar deutlich höher als du denkst.
Doch wie groß ist der CO2 Fußabdruck im Detail und wie kannst du deine Website testen? Um dies zu berechnen, betrachten wir vor allem zwei Parameter:
- Webhosting. Server und Rechenzentren brauchen Strom. Viel Strom. betreibt dein Webhoster seine Rechenzentren mit “grünem Strom”, verringert dies den CO2 Fußabdruck deiner Website.
- Datengrösse der Website. Mehr übertragene Daten (Bilder, CSS, JavaScript, etc.) und dafür benötigte HTTP Requests, bedeuten einen höheren Energieverbrauch. Dies führt zu einem großen CO2 Fußabdruck deiner Website. Nach einem Report des HTTP Archive stieg alleine in den letzten drei Jahren die durchschnittlich Größe einer Website um 37,1% auf 2,17mb.
Als Faustregel kannst du dir merken:
Je kleiner die übertragenen Datenmengen einer Website, umso kleiner ist auch ihr CO2 Fußabdruck. Gleichzeitig lädt die Website bei geringer Datenübertragung deutlich schneller.
Quasi eine Win-Win-Situation für dich, denn schnell ladende Websites führen zu mehr Besuchern, wie verschiedene Studien gezeigt haben.
Andersherum steigt die Abspungwahrscheinlichkeit (Bouncerate) um 32% wenn sich die Ladezeit einer Website von einer Sekunde auf drei Sekunden vergrößert, so eine Google-Studie.
Aus der Größe deiner Website und der Art deines Webhosting kann nun der C02 Fußabdruck deiner Website berechnet werden. Damit du nicht selber zum Taschenrechner greifen musst, stelle ich dir im Folgenden meine drei favorisierten Tools dafür vor.
Aber Achtung! Diese Tools beziehen sich nur auf die technischen und messbaren Aspekte von Websites. Ob der Designer und Entwickler deiner Website CO2 neutral gearbeitet hat, können Sie nicht darstellen. Vereinfacht gesagt kannst du in den nachfolgenden Tests noch so gut abschneiden – Wenn der Webdesigner zum Meeting bei dir quer durch Deutschland geflogen ist, wirst du das mit einer nachhaltigen website nie ausgleichen können. ;-)
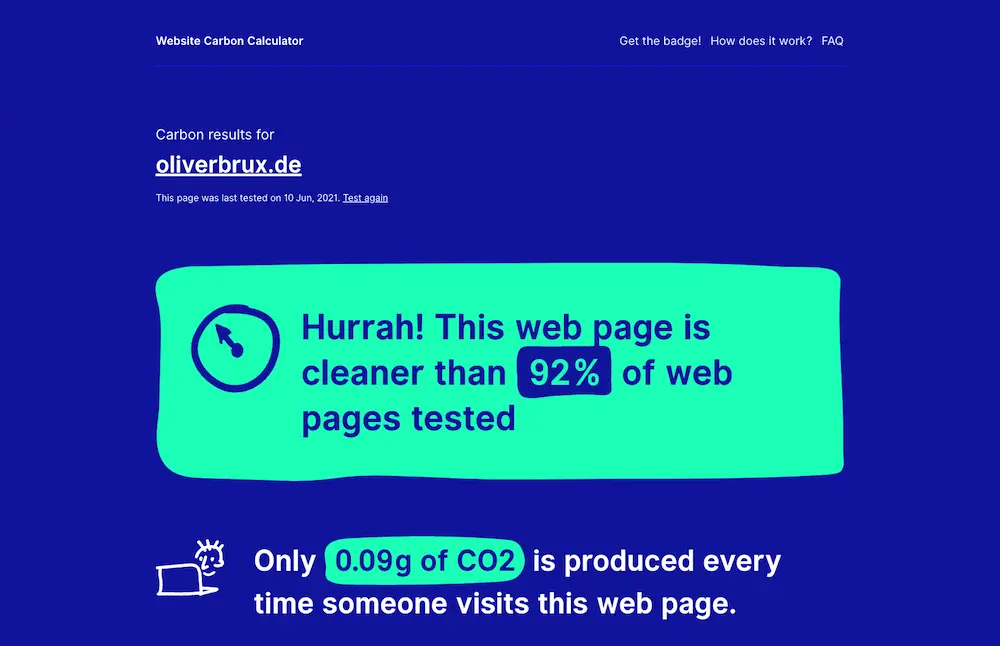
1. Website Carbon
Website Carbon analysiert die Dateigröße deiner Website und berechnet diese mit der Art des Webhosting. Hier gilt: Ökostrom schlägt Atom- und Kohlestrom.
Aus den gewonnenen Werten berechnet Website Carbon den CO2 Fußabdruck deiner Website. Dieser bezieht sich auf den initialen Aufruf der Home-Seite. Es wird also nicht die komplette Website analysiert.
Generell schneiden Websites besser ab, die auf der Home-Seite keine Bilder, sondern Texte zeigen.
Da der gewonnene Wert des CO2 Fußabdrucks sehr abstrakt ist vergleicht Websitecarbon diesen mit bekannten Größen. Sprich, wieviel Bäume sind nötig um das von der website ausgestoßene CO2 zu kompensieren.
Generell finde ich die Seite sehr gut, weil sie den CO2 Fußabdruck einer Website anschaulich darstellt und in bekannte Relationen setzt. Der Energieverbrauch einer Website wird greifbar. Die abstrakte Komponente des CO2 Fußabdrucks bekommt ein Gesicht.
Mach ruhig den Test. Du wirst erschrecken wie viel CO2 manche Websites bei einem Aufruf produzieren.

2. Beacon
Beacon hat sich schnell zu meinem Favoriten beim Testen der Nachhaltigkeit von Websites entwickelt. Ähnlich wie Websitecarbon berechnet Beacon das entstandene CO2 beim Aufruf der Website, ergänzt dieses aber um die Dateigröße der Website. (Auch Beacon berechnet dies nur für die HOME-Seite)
Dies macht Beacon für mich als Webentwickler sehr interessant. Denn die Dateigröße wird zugleich nach Dateitypen aufgeschlüsselt. Du kannst auf einen Blick sehen, welches die Ursachen für einen hohen CO2 Fußabdruck deiner Website sind und direkt dort ansetzen.

3. The Green Web Foundation
Bei The Green Webfoundation kannst du testen, ob deine Webseite CO2 neutral gehostet ist. Dies funktioniert nur bei Hostern, welche bei “The Green Webfoundation” hinterlegt sind. Wenn Sie Ihre Website auf einem eigenen Server betreiben, kann die Seite nicht wissen, ob Sie dafür Ökostrom verwenden oder nicht.

Fazit
Ich hoffe, ich konnte dir mit den vorgestellten Tools helfen, herauszufinden, wie nachhaltig deine Website ist.
Sollte deine website schlecht abgeschnitten haben, bist du nicht alleine. Keine Panik!
Vor allem Websites die mit Baukasten-Systemen und vorgefertigten Themes entwickelt wurden, schneiden häufig sehr schlecht ab. Die Gründe sind vielfältig: schlecht oder gar nicht optimierte Bilder, große javascript Bibliotheken oder automatisch startende Videos sind die häufigsten Ursachen.
Hier die gute Nachricht für dich: Du kannst mit kleinen Änderungen an deiner Website oft schon viel erreichen.
In meinem Artikel über das Optimieren von Bildern zeige ich dir z.B. wie du die Dateigröße deiner Bilder verkleinern kannst ohne Qualität einzubüßen.
Wenn dir das nicht reicht und du den CO2 Fußabdruck und die Ladezeiten deiner Website grundlegend verringern möchtest, sprich mich einfach an.
Zusammen machen wir das Internet zu einem besseren und grünerem Ort!


