Schnelle Ladezeiten sind für Websites heutzutage wichtiger denn je.
Sie verbessern nicht nur die Kundenzufriedenheit und helfen eine Website nachhaltiger zu gestalten, sondern sind mittlerweile auch ein wichtiger SEO-Faktor für Suchmaschinen.
Bilder machen eine Website langsam
Die Größe einer durchschnittlichen Website ist nach Messungen des „http Archivs“ in den letzten drei Jahren um 31% auf 1.9 mb gestiegen. Knapp die Hälfte davon entfällt auf Bilddaten.
Seiten mit vielen Bildern laden langsamer und haben einen größeren CO2 Fußabdruck. Dennoch verkaufen sich Produkte und Dienstleistungen mit Bildern deutlich besser. Die meisten Nutzer schauen sich lieber ein Bild an, als einen Text zu lesen.
Die Kunst ist also exakt so viele Bilder zu verwenden wie nötig, aber eben auch nicht mehr.
Wenn Sie Bilder auf ihrer Website verwenden, sollten Sie diese bestmöglich aufbereiten und komprimieren. Achten Sie hierbei vor allem auf das korrekte Dateiformat um Dateigröße und Bildqualität zu optimieren. JPEG, PNG, WEBP und SVG – sie alle haben ihre Stärken und Schwächen.
Welches Dateiformat für welches Bild?
JPEG und WEBP eignen sich gut für Photos. Googles WEBP Dateiformat ist zwar in den meisten Fällen kleiner als das klassische JPEG, allerdings wird es noch nicht von allen Browsern unterstützt. Da zu den nicht unterstützenden Browsern auch Apples Safari und Mobile Safari gehören, sollten Sie auf jeden Fall einen Fallback einbauen.
SVG und notfalls PNG entfalten Ihre Stärke bei Vektorgrafiken und Typografie.
Mit GIF lassen sich zwar sehr nett Katzen animieren, da GIF’s aber auch sehr große Dateigrößen bedeuten, rate ich von ihrem Einsatz in den meisten Fällen ab.
Bilder optimieren
Nun gilt es also Ihre Bilder zu optimieren. Der bekannteste Trick dürfte das „Bild für Web speichern unter…“ aus Adobe Photoshop sein. Allerdings hält sich dabei die Optimierung im Rahmen. Zudem kostet Photoshop Geld und glänzt durch langsame Ladezeiten. Die Photoshop-Alternative AffinityPhoto kostet zwar deutlich weniger, braucht aber auch länger zum Laden. Beides sind also keine guten Programme, um schnell ein Bild für das Web zu optimieren.
Für mich haben sich in meiner täglichen Arbeit folgende drei Tools zur Bildoptimierung bewährt. Alle drei laden schnell und kosten nichts.
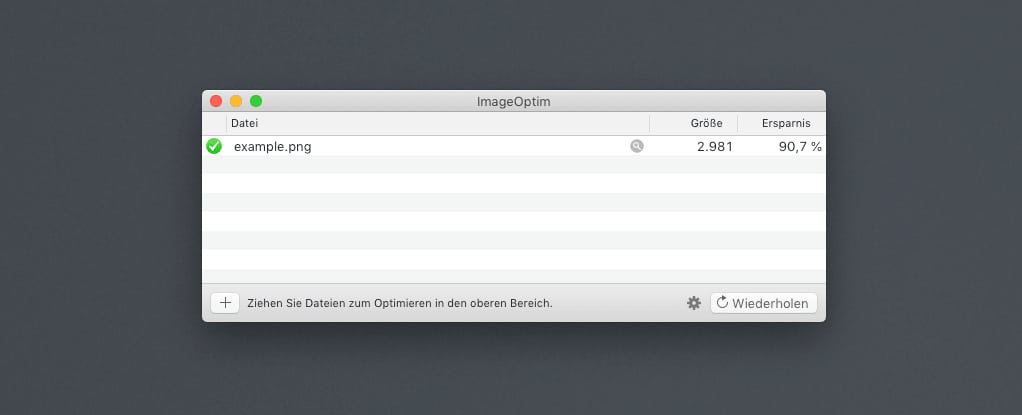
ImageOptim
ImageOptim ist eine kostenlose OpenSource Software für den Mac, die schon sehr lange auf dem Markt ist, und beständig weiter entwickelt wird. ImageOptim verarbeitet mittels Drag’n Drop JPEG- und PNG-Bilder. Diese werden nach der Optimierung an ihrem ursprünglichen Speicherort abgespeichert. Wenn viele Bilder zeitgleich optimiert werden sollen, spielt ImageOptim seine volle Stärke aus.

Squoosh
Squoosh ist eine OpenSource Webanwendung aus den GoogleChromeLabs. Auch Squoosh arbeitet mittels Drag’n Drop. Allerdings kann Squoosh neben JPEG und PNG Bildern auch in Googles WEBP Dateiformat abspeichern.
Des weiteren lassen sich die Optimierungen sehr schön mittels Schiebereglern fein justieren und Bilder im format bescheniden. Für die exakte Bild-Optimierung ist Squoosh meine App der Wahl.

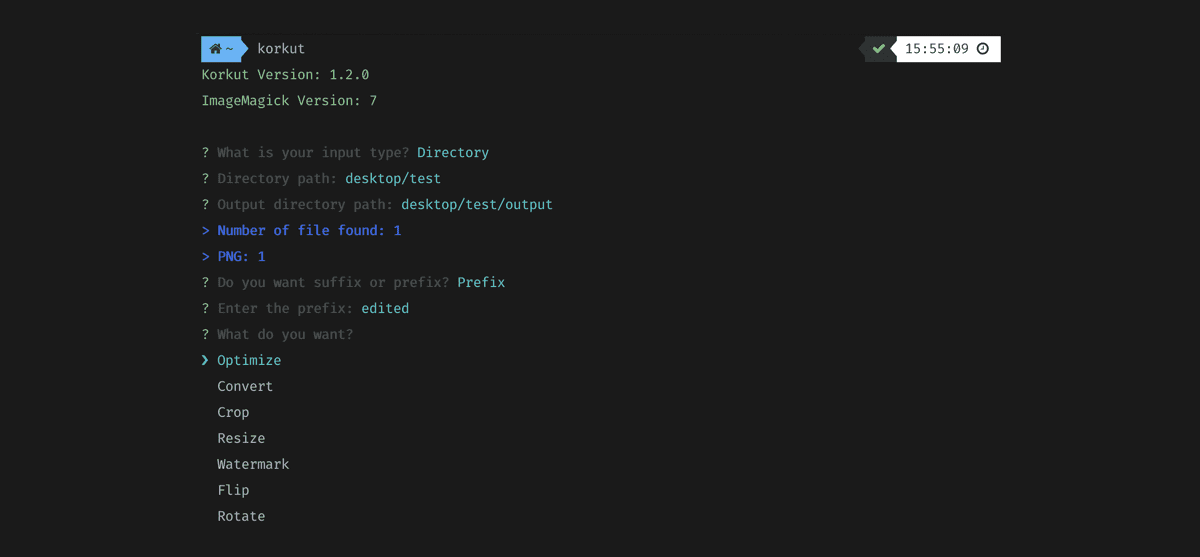
Korkut
Korkut ist das nerdigste Tool in der Liste und arbeitet in der Kommandozeile. Dafür verarbeitet es in einem Rutsch größere Mengen an Bildern. Zudem kann es nicht nur JPEG, PNG und WEBP optimieren, sondern diese gleich auch noch zuschneiden und, falls gewünscht, mit einem Wasserzeichen versehen. Wer keine Angst vor der Kommandozeile hat, sollte sich Korkut auf jeden Fall einmal anschauen.

Fazit
Wenn Sie den CO2 Fußabdruck Ihre Website verringern und gleichzeitig die Ladezeiten Ihrer Website verbessern möchten, kommen Sie um die Optimierung von Bildern nicht herum.
Es dauert zwar einen kurzen Moment länger beim Aufbereiten, aber das Optimieren der Bilder lohnt sich! In vielen Fällen kann die Größe einer Website mit optimierten Bildern um bis zu 50% reduziert werden.
Im nächsten Schritt sollten Bilder dann so aufbereitet werden, dass sie für die jeweiligen Bildschirmgrößen optimiert werden. Dies ist aber ein größerer Eingriff in die Webseitenstruktur. Eine einfache Optimierung ist aber mit den oben genannten Tools kein Hexenwerk.